unit testing - How to fix "ViewDestroyedError: Attempt to use a destroyed view" error in Angular tests? - Stack Overflow

Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow

Angular Routing Error: "ViewDestroyedError: Attempt to use a destroyed view: detectChanges" - Stack Overflow

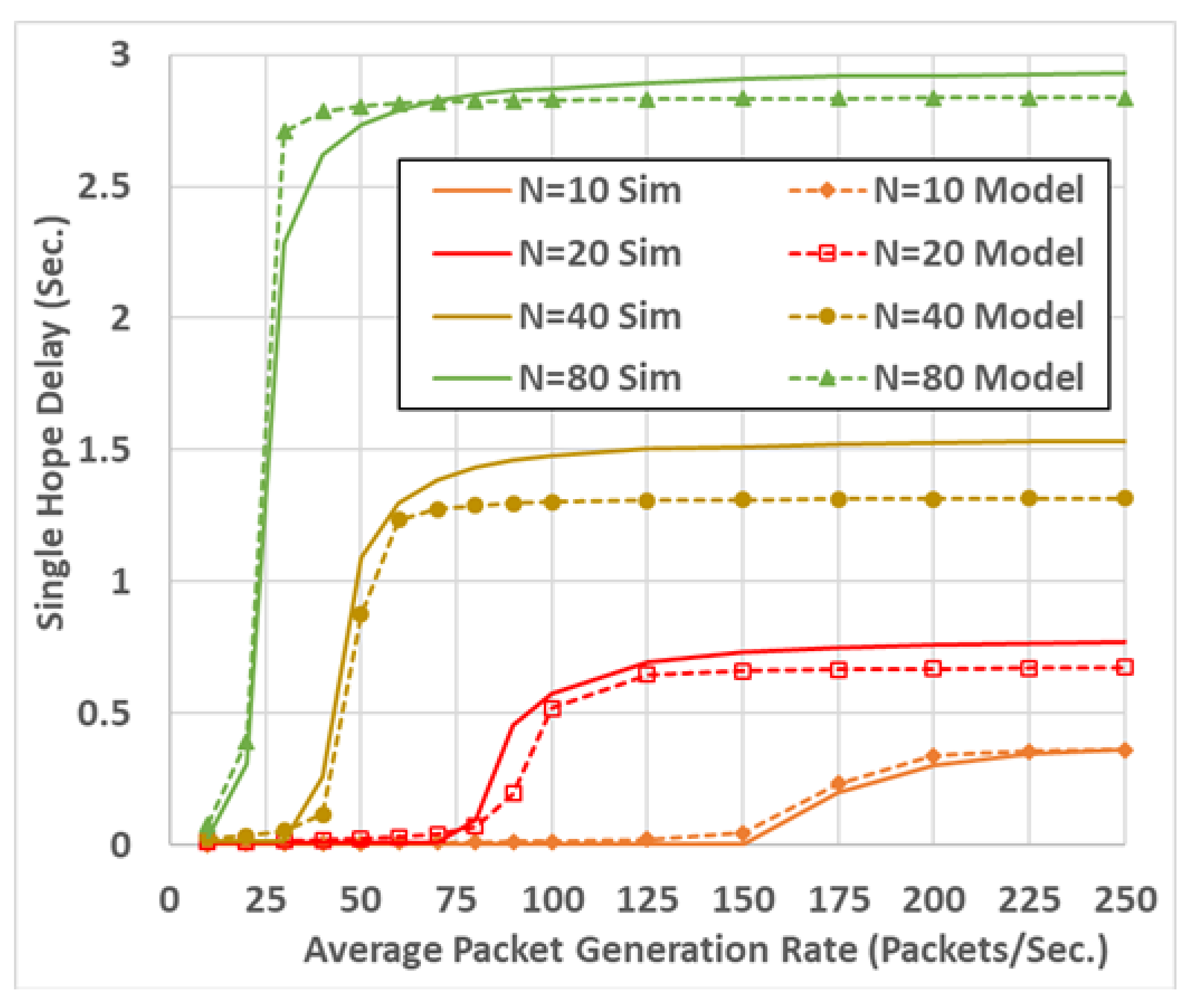
Sensors | Free Full-Text | City-Wide Eco-Routing Navigation Considering Vehicular Communication Impacts | HTML

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech
Angular Router does not destroy component if an error was thrown · Issue #19273 · angular/angular · GitHub