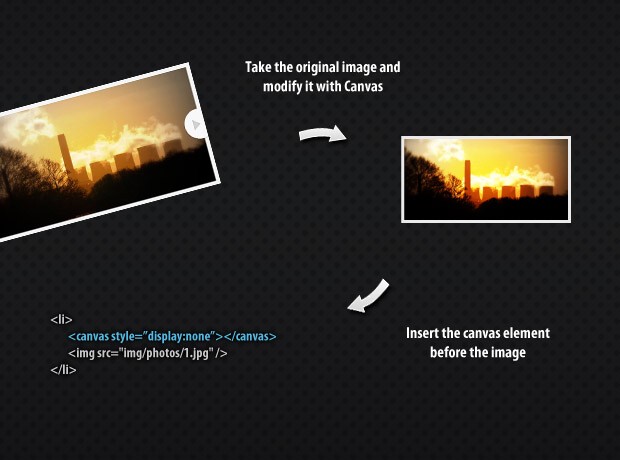
![Free download Canvas based jQuery smoky backgrounds generator waterpipejs [1165x536] for your Desktop, Mobile & Tablet | Explore 23+ HTML5 Backgrounds Free download Canvas based jQuery smoky backgrounds generator waterpipejs [1165x536] for your Desktop, Mobile & Tablet | Explore 23+ HTML5 Backgrounds](https://img.wallpapersafari.com/desktop/800/450/27/3/dHXl9C.png)
Free download Canvas based jQuery smoky backgrounds generator waterpipejs [1165x536] for your Desktop, Mobile & Tablet | Explore 23+ HTML5 Backgrounds

Download Minimalist Graphical Progress Indicator with jQuery and Canvas – circleGraphic | Source Code Project
GitHub - dragdropsite/waterpipe.js: waterpipe.js is a jQuery plugin for smoky backgrounds generation (HTML5 Canvas)